專案的誕生來自於去年初老闆觀察到 Robinhood 用戶爆炸性的成長,意識到有投資意願的年輕人比例其實非常高,但東南亞地區似乎沒有品牌特別針對年輕的投資新手做出區隔,因此希望團隊能夠開發一個能在上面投資股票、期貨等商品的一站式交易平台。

2021.1-6(半年)
UIUX Designer
前台設計規範 / 完稿、功能流程規劃、Design QA
專案的誕生來自於去年初老闆觀察到 Robinhood 用戶爆炸性的成長,意識到有投資意願的年輕人比例其實非常高,但東南亞地區似乎沒有品牌特別針對年輕的投資新手做出區隔,因此希望團隊能夠開發一個能在上面投資股票、期貨等商品的一站式交易平台。

這個專案最大的目標和挑戰有兩個:
由於在開發前期時程較趕,團隊並沒有時間和資源投入使用者研究,如何透過各種方法輔助設計決策是這個專案的一大挑戰。
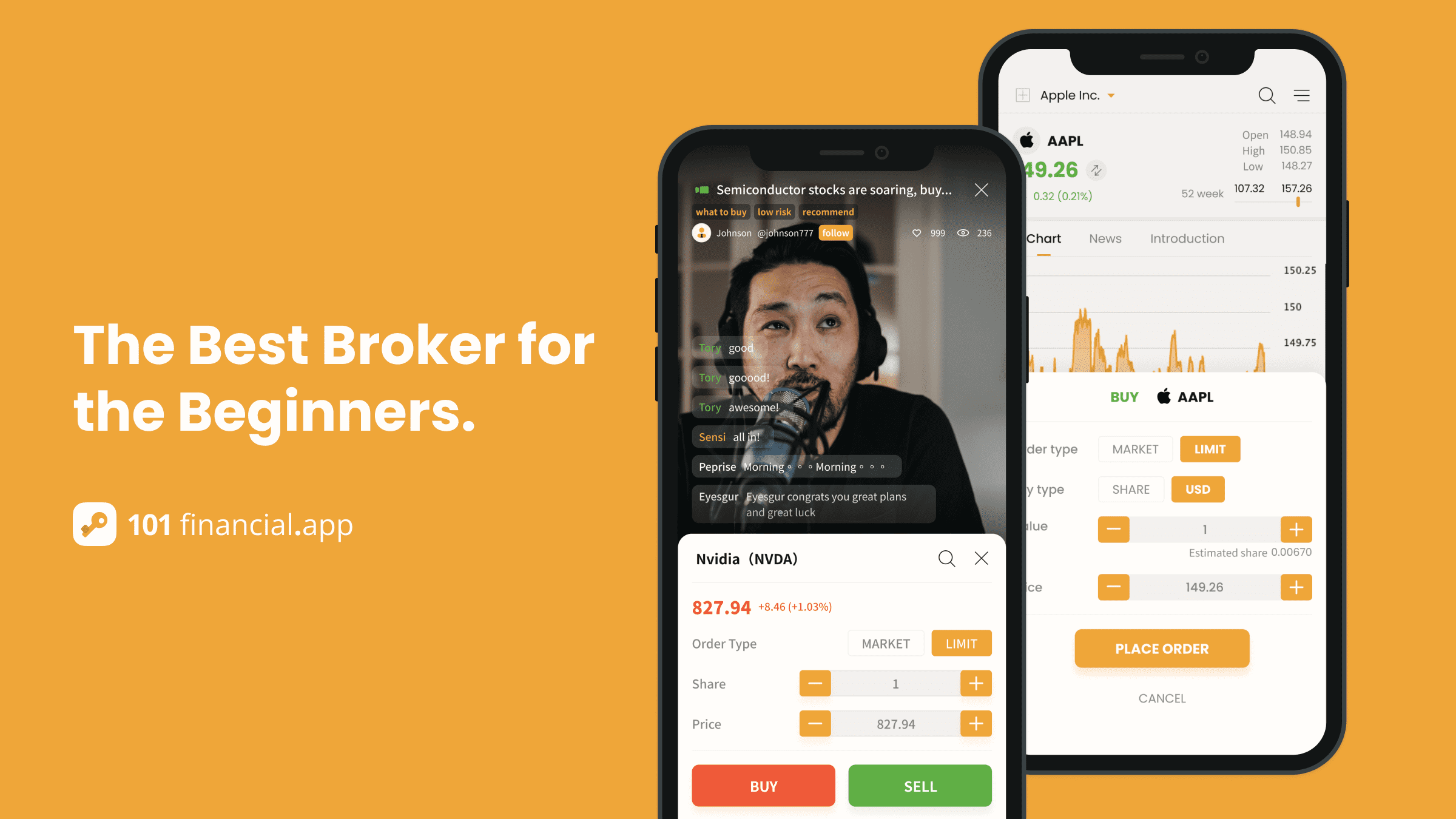
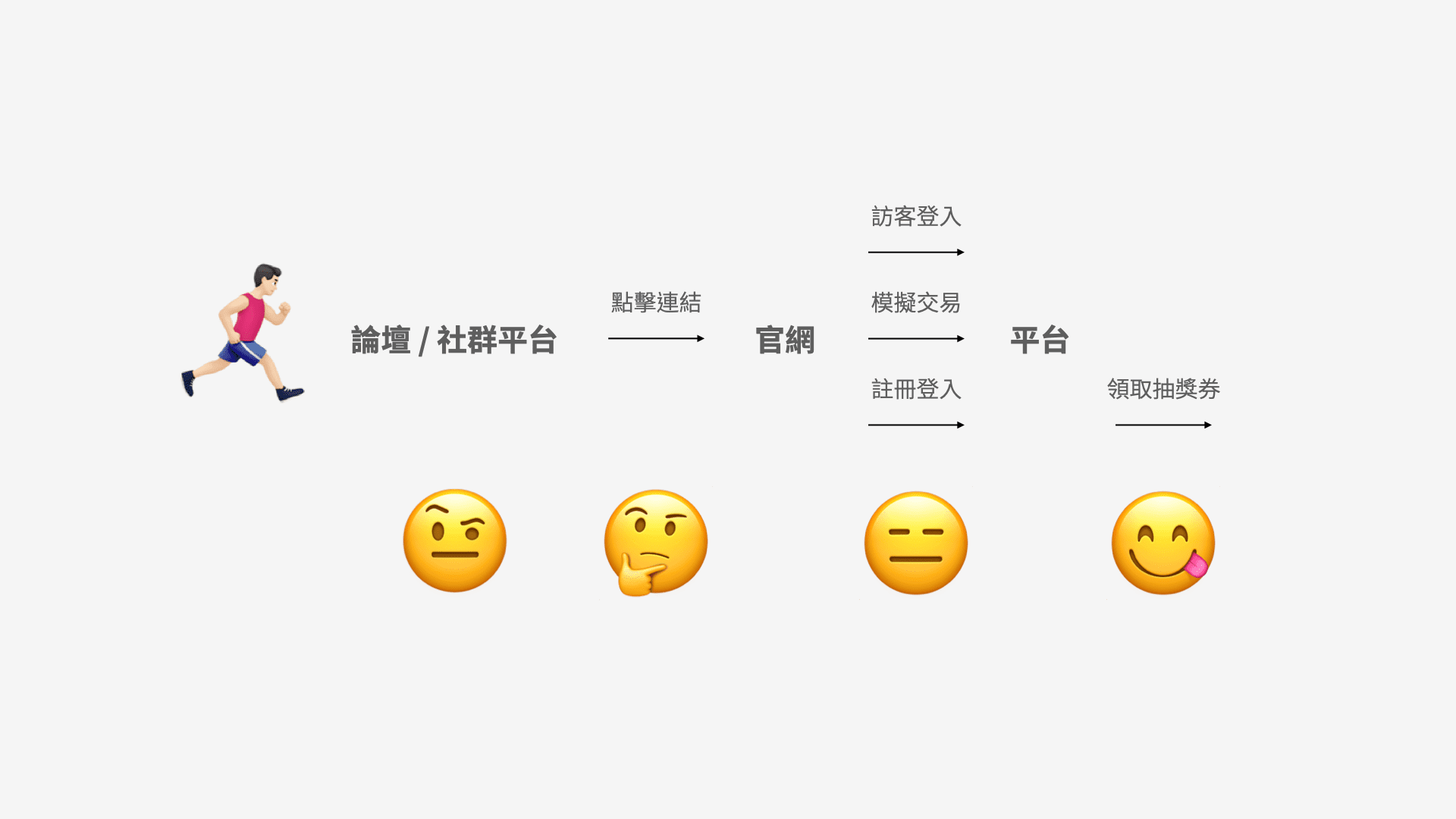
目前市場上並非沒有類似的產品,對使用者來說我們是全新又陌生的平台,而從商業層面來看「開戶數」又是投資平台非常重要的指標,如何在與使用者的第一次接觸營造良好的印象會是團隊很重要的目標。
從市場及目標用戶來看,最直接的競品有 etoro、牛牛、老虎證券等大品牌;Robinhood 則是提供相同服務但 TA 地區不重疊,主要作為設計參考對象。
在這個專案中我最主要是透過競品分析、從視覺及互動層面切入分析輔助設計決策,但有很多關於使用者的洞察是從和團隊成員討論和聊天的過程中得到的。
在和其中一個接觸股票投資不久的團隊成員聊天時,他就提到他會喜歡使用
Robinhood 是因為「點擊手機螢幕上那個 Robinhood 的 icon
時,心情就跟點進其他社群軟體一樣輕鬆。」

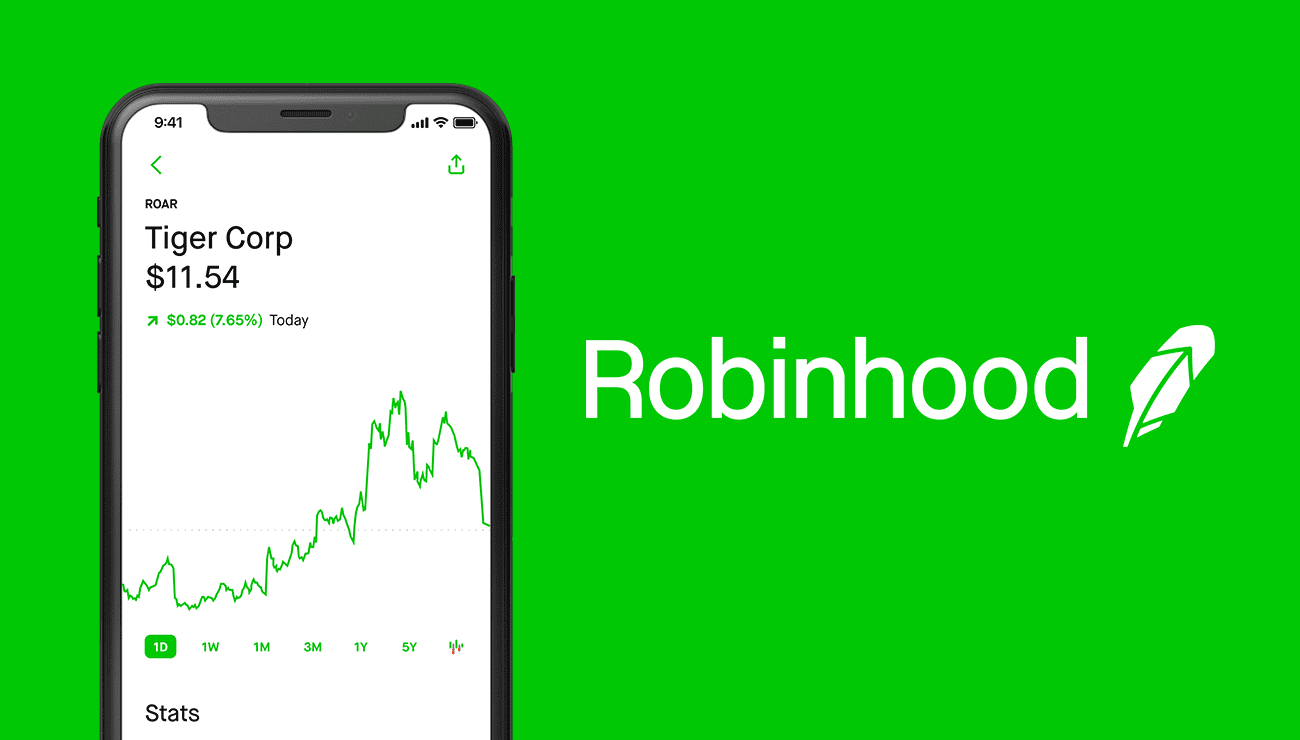
繼續深入瞭解後,發現一個很重要的原因其實是因為「同學都在用」,這部分牽扯到 Robinhood 特殊的推薦分享機制,除此之外,如果從較單純的視覺及互動層面來看,Robinhood 有幾點明顯跟其他產品的差異:
資訊密度低有兩個涵義,一是直接減少提供在介面上的資訊,二是透過設計減輕在視覺上的負擔,Robinhood 在兩者都做到了,但反過來說較資深的投資者基本上完全不會考慮使用 Robinhood。

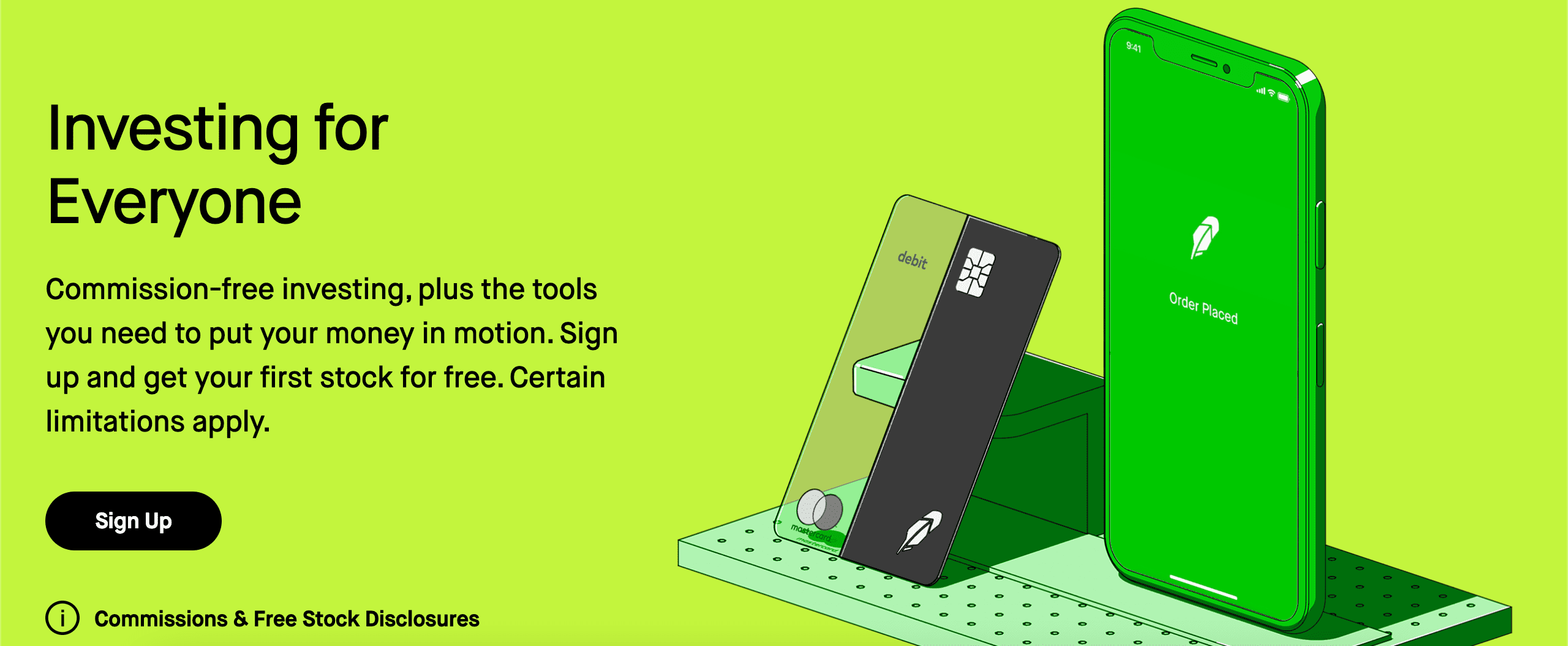
在交易市場中紅綠色通常被用來強調買賣及漲跌的資訊,但 Robinhood 很大膽地使用了綠色作為品牌的主色, 除此之外,Robinhood 擁有非常突出且一致的品牌視覺,從行銷宣傳端的 banner 到產品本身都能看到大量符合品牌調性的視覺及插畫,相比傳統交易軟體顯得更有「個性」。

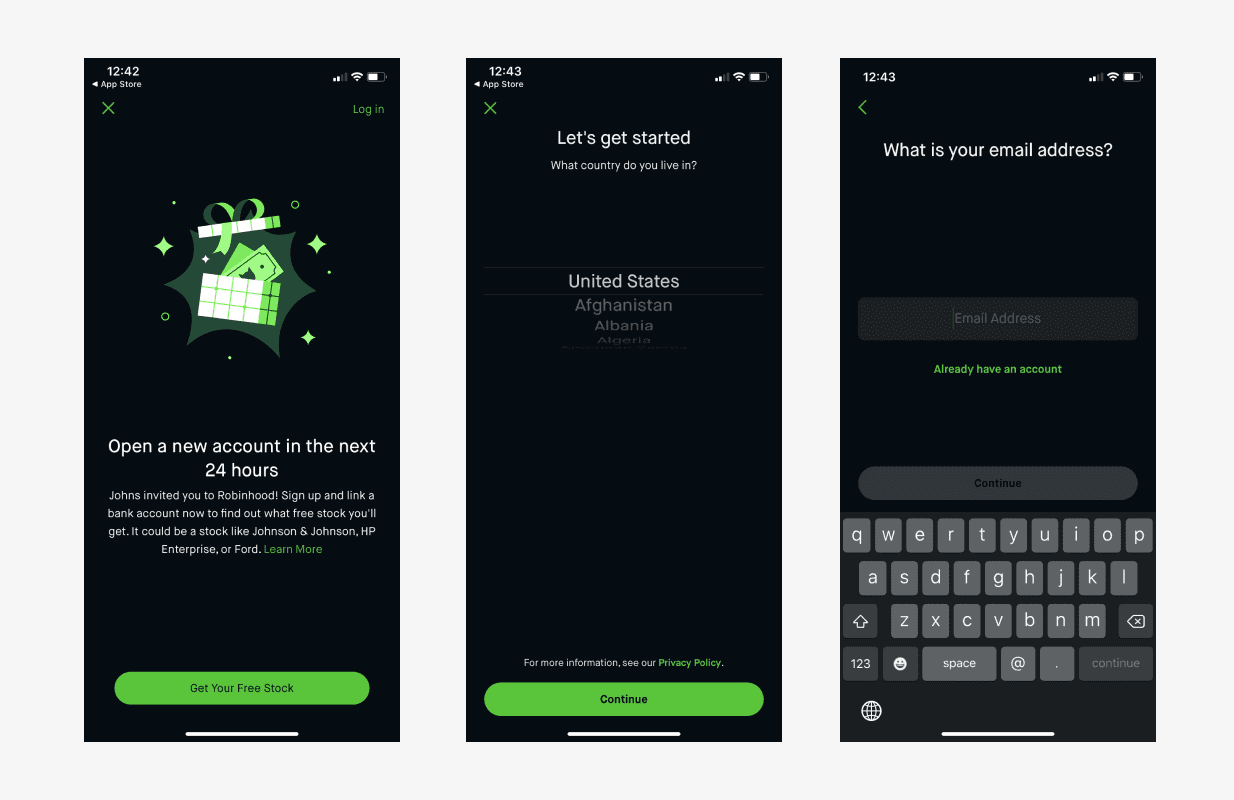
以註冊開戶流程為例,Robinhood 在介面上的做法是維持「一頁一個動作」,好處是每一頁的負擔減少,但缺點是目前的設計看不出總共需要填寫多少資料,使用者很有可能在中途失去耐心而離開。

回到我們產品本身,這次的設計希望可以達到幾個較具體的目標:
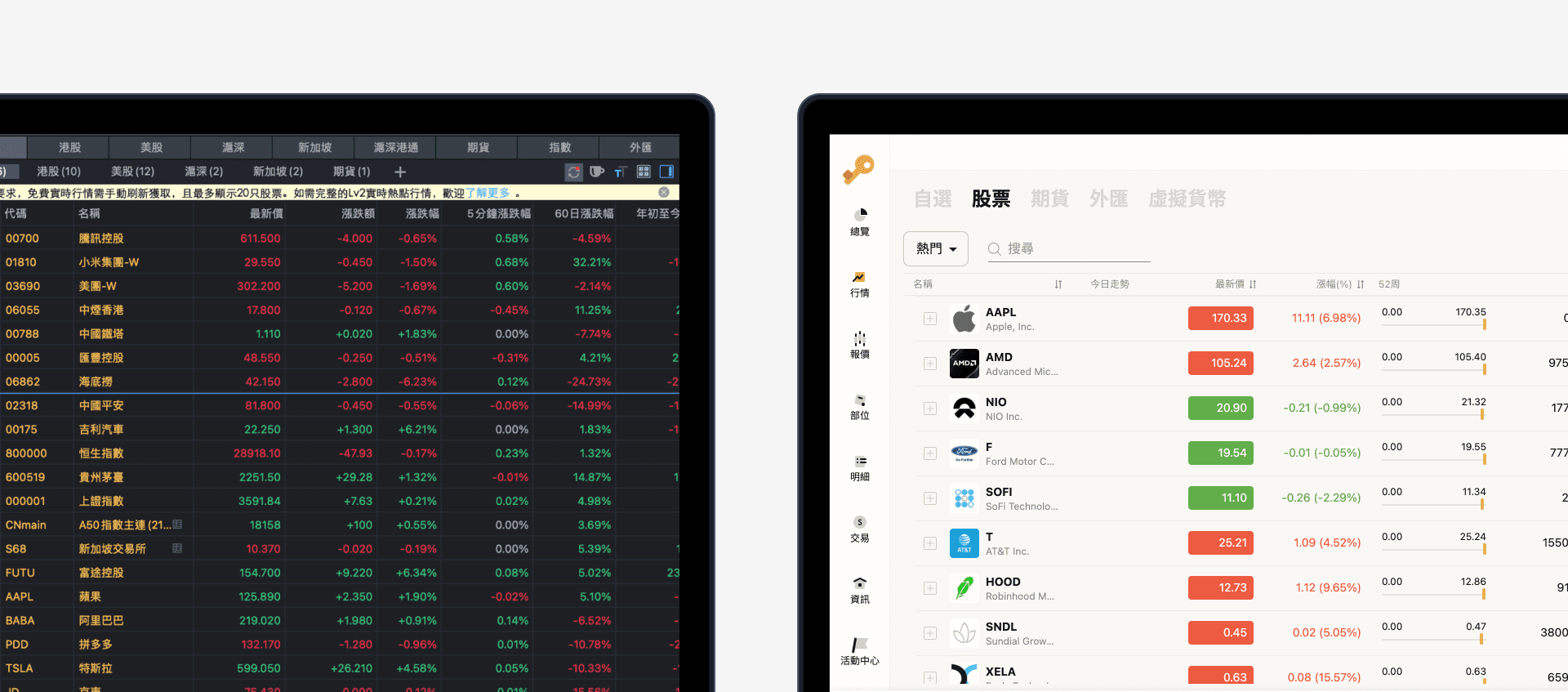
首先由於這個專案主要是由老闆及 PM 決定需要放上產品的資訊,所以在降低資訊密度的部分,我的第一個做法是透過視覺增加產品留白及間距。以報價頁為例,在同樣螢幕尺寸下,我們(右圖)增加了不少報價欄位的高度。

事實上這個設計當初跟老闆來回討論了一段時間,他認為使用者能在第一眼看到越多報價就越能加快判斷,繼續深入討論後發現他是以「資深、專業交易員」的角度看待這件事情,但對新手來說,第一屏過多的資訊可能反而會造成無形的壓力。

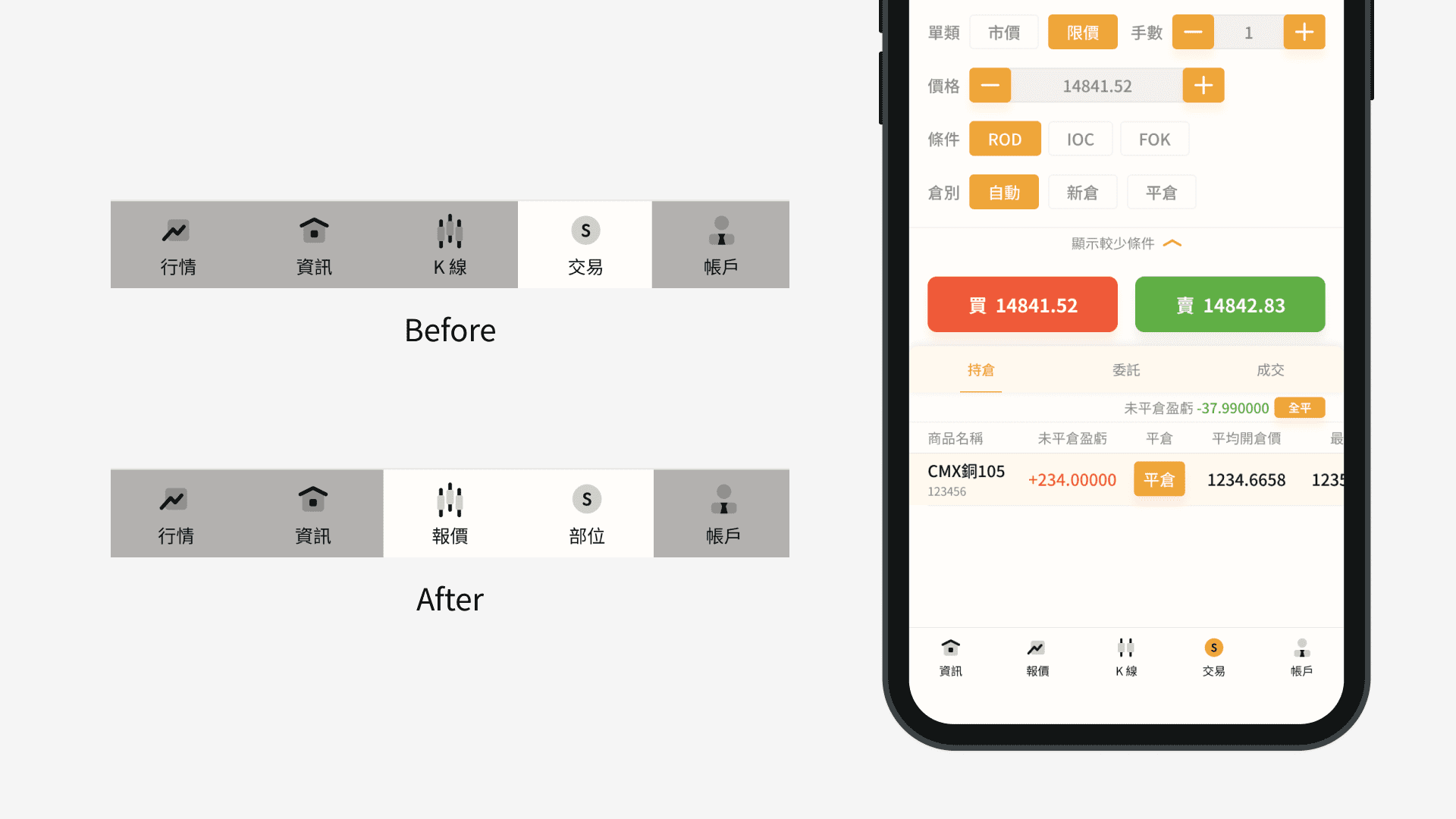
接著我們在資訊架構上做了一些調整 —— 原本的設計在交易頁包含了「下單」及「部位」兩個區塊,會有這個設計是因為有位團隊成員提到,如果在下單後使用者能夠馬上看到持倉的預期盈虧,那就能更方便判斷下一步的動作。

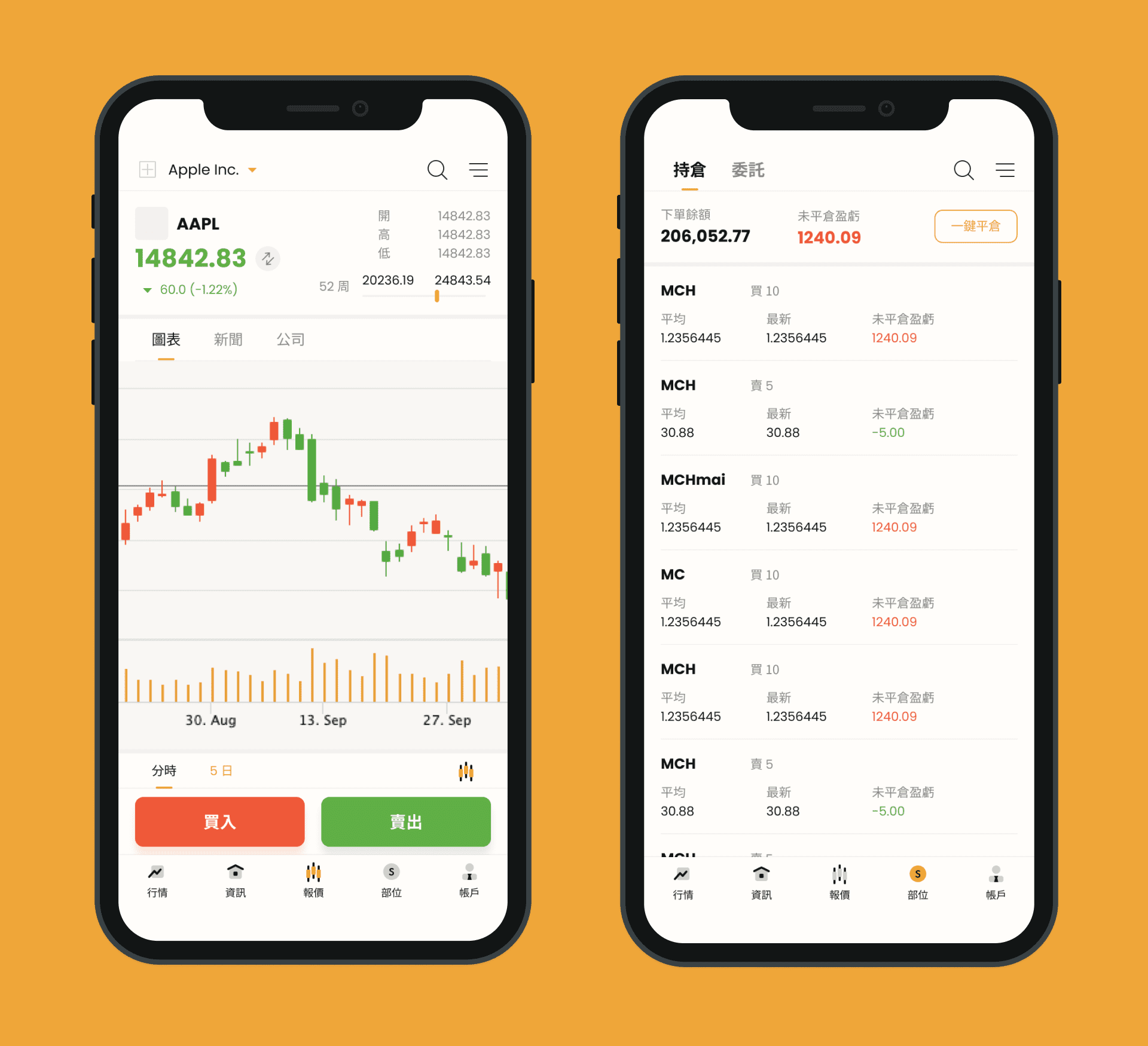
原本結合兩個區塊的做法是在保留底部 tab bar 的情況下使用類似 modal view 的視窗,但實作後發現網頁移動端在操作的體驗上並不是那麼順暢,另外因為手機空間有限,在資訊的呈現上明顯變得太過複雜,於是最後決定把「部位」獨立出來(如下圖),幫助使用者能夠更專注在當前的任務。

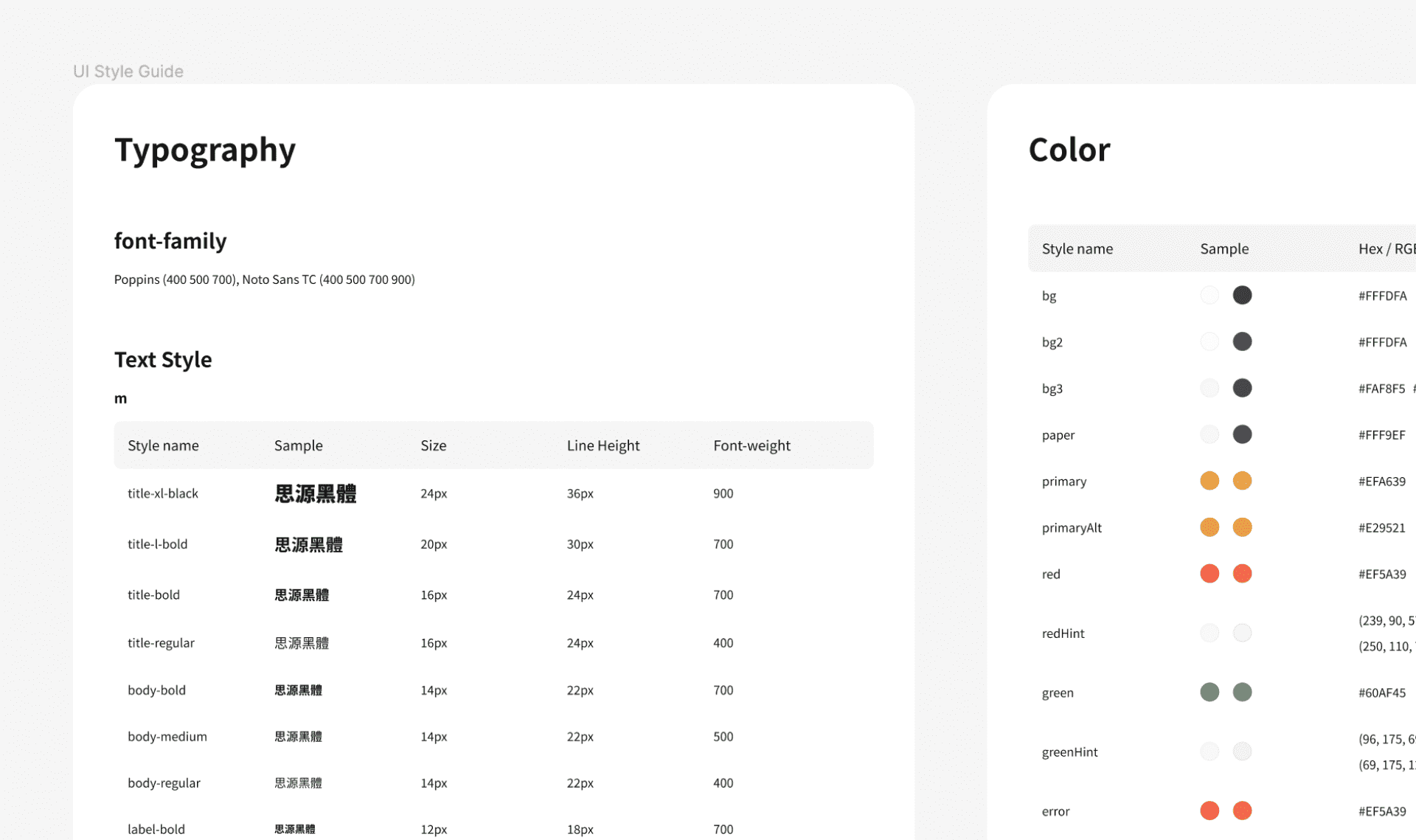
除了前面提到的間距外,這個專案在初期也針對顏色、字體、等樣式做了完整的規範,在跟老闆來回討論後,確定他想傳達的品牌形象是「簡單、可靠的」,最後考量了形象及易讀性後選定了橘色作為品牌的主色,紅綠色使用了彩度較高的配色,按鈕等元件則使用了中等尺寸的圓角。


如同前面提到的,對使用者來說我們是完全陌生的產品,在市面上已經有類似產品的情況下我們必須為自己爭取機會,因此團隊決定在產品提供模擬交易的功能,讓使用者可以在註冊前就先一步體驗我們的產品。

模擬交易除了提供使用者先行體驗的機會之外,另一個用途在於方便使用者利用模擬資金進行模擬的投資策略練習,其中也產扯到模擬帳號是否要綁定會員帳號的問題,在跟工程師討論後,最後在時程的限制下決定使用較好做的方法。
但還有個問題要解決,
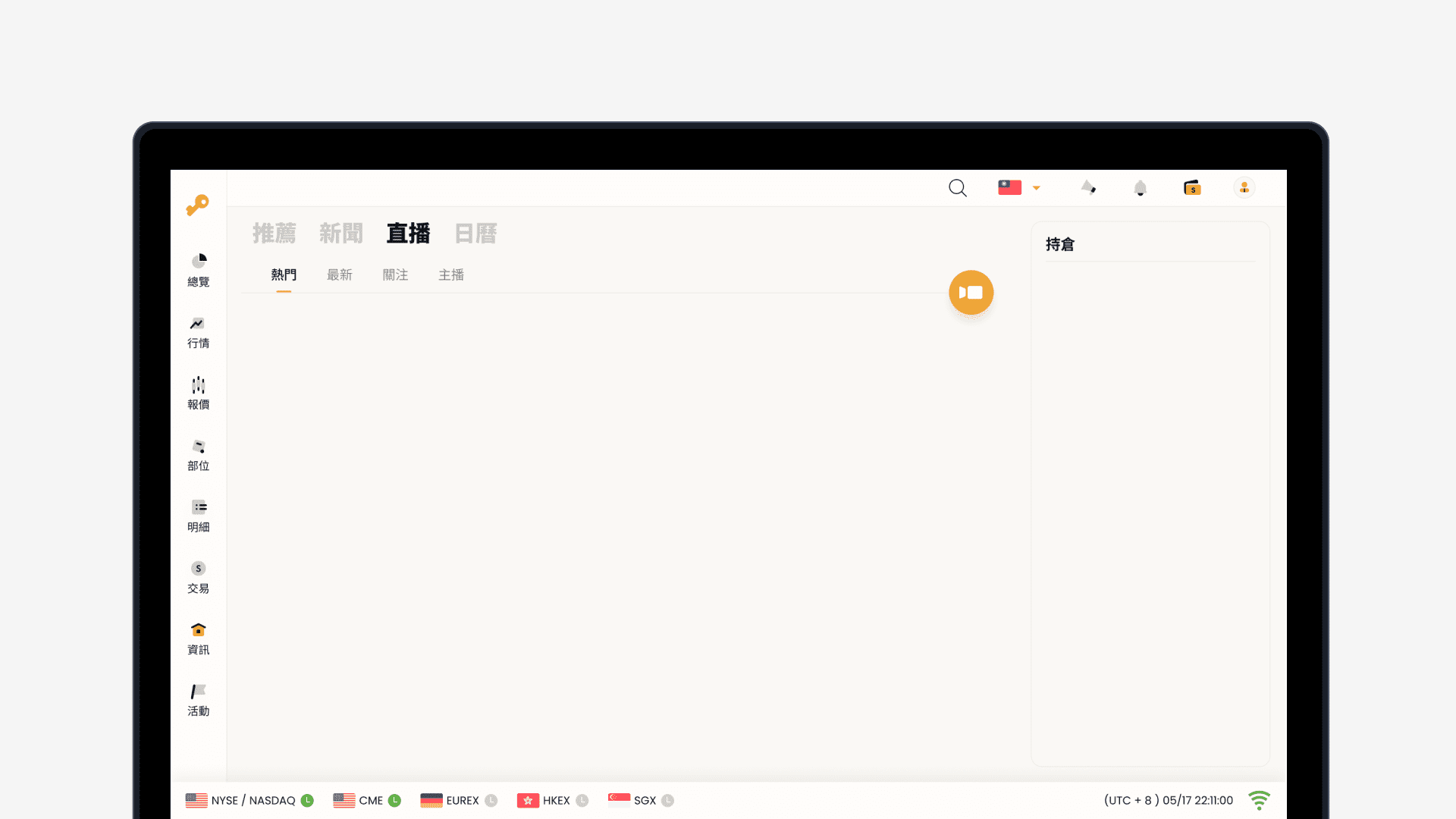
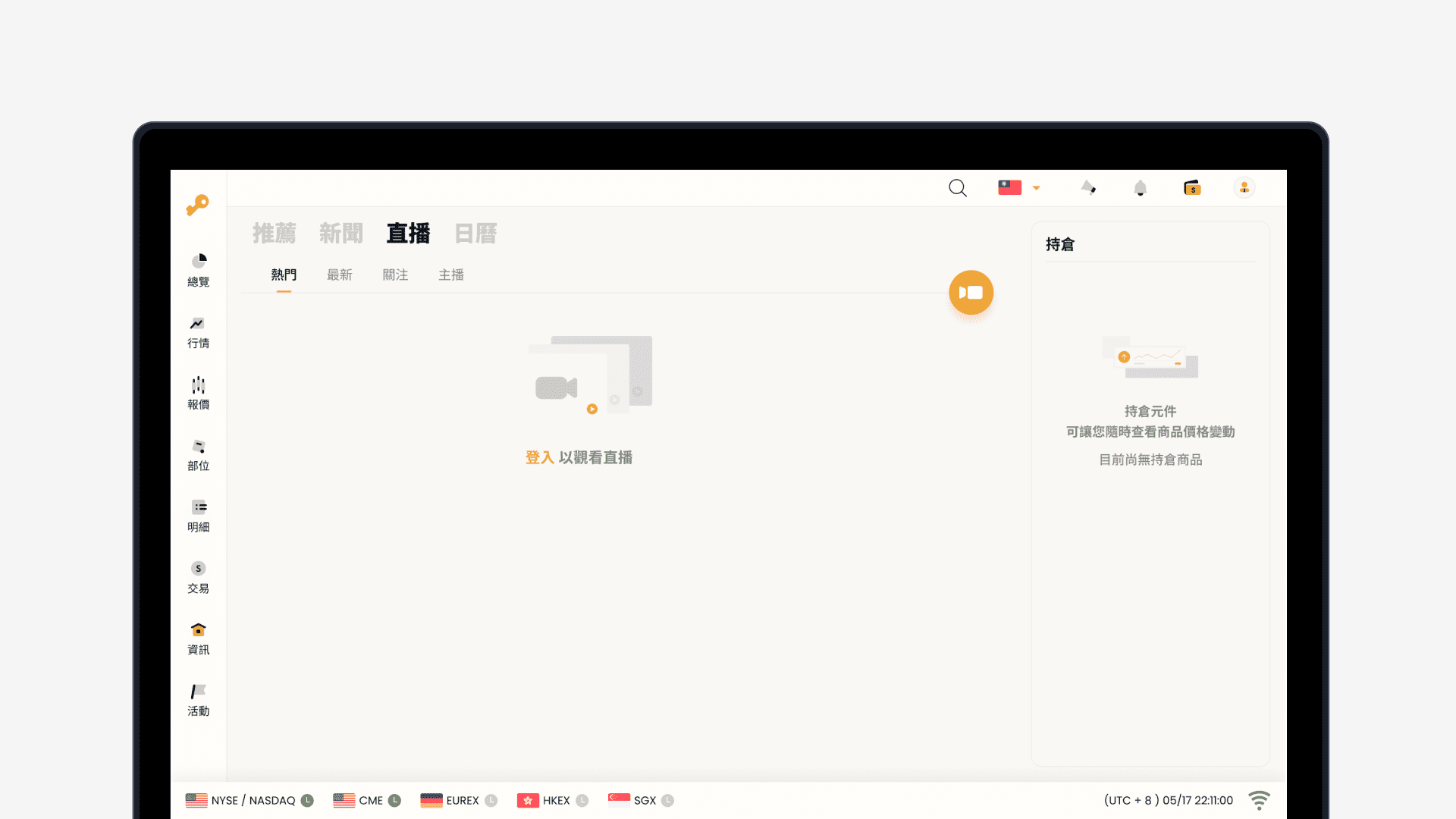
在使用者第一次進入我們的產品時,會有非常多區塊及元件 ——
包括績效圖、持倉欄位等等,是處於沒有資料的空白狀態。

為了讓使用者能夠有完整的體驗,我們最後選擇在這些空白狀態的頁面加入簡單的插圖並搭配適當的說明文字,一來不讓使用者困惑功能是否正常,二來明確告訴使用者元件的用途,在部分區塊也能當作註冊會員的誘因。

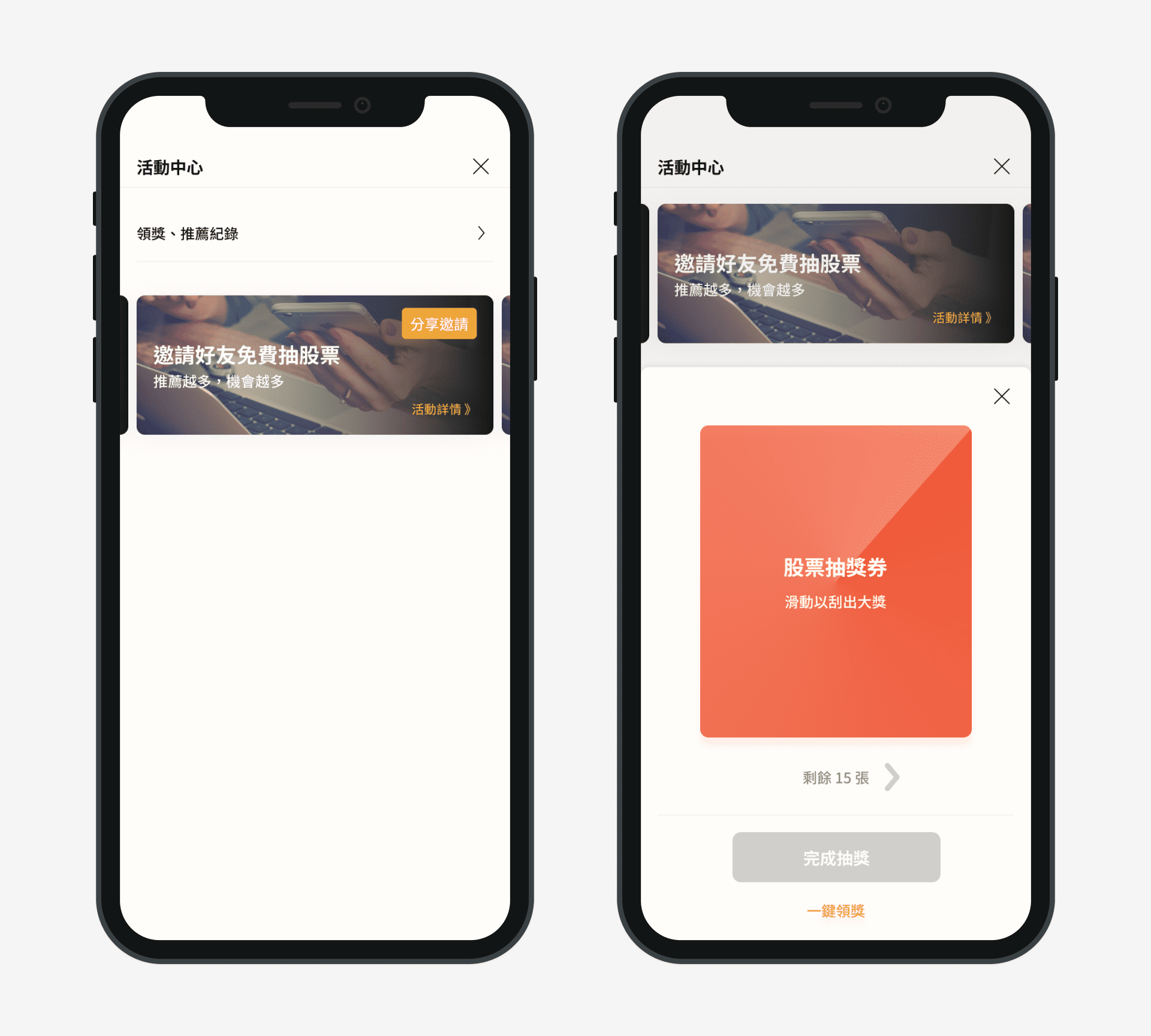
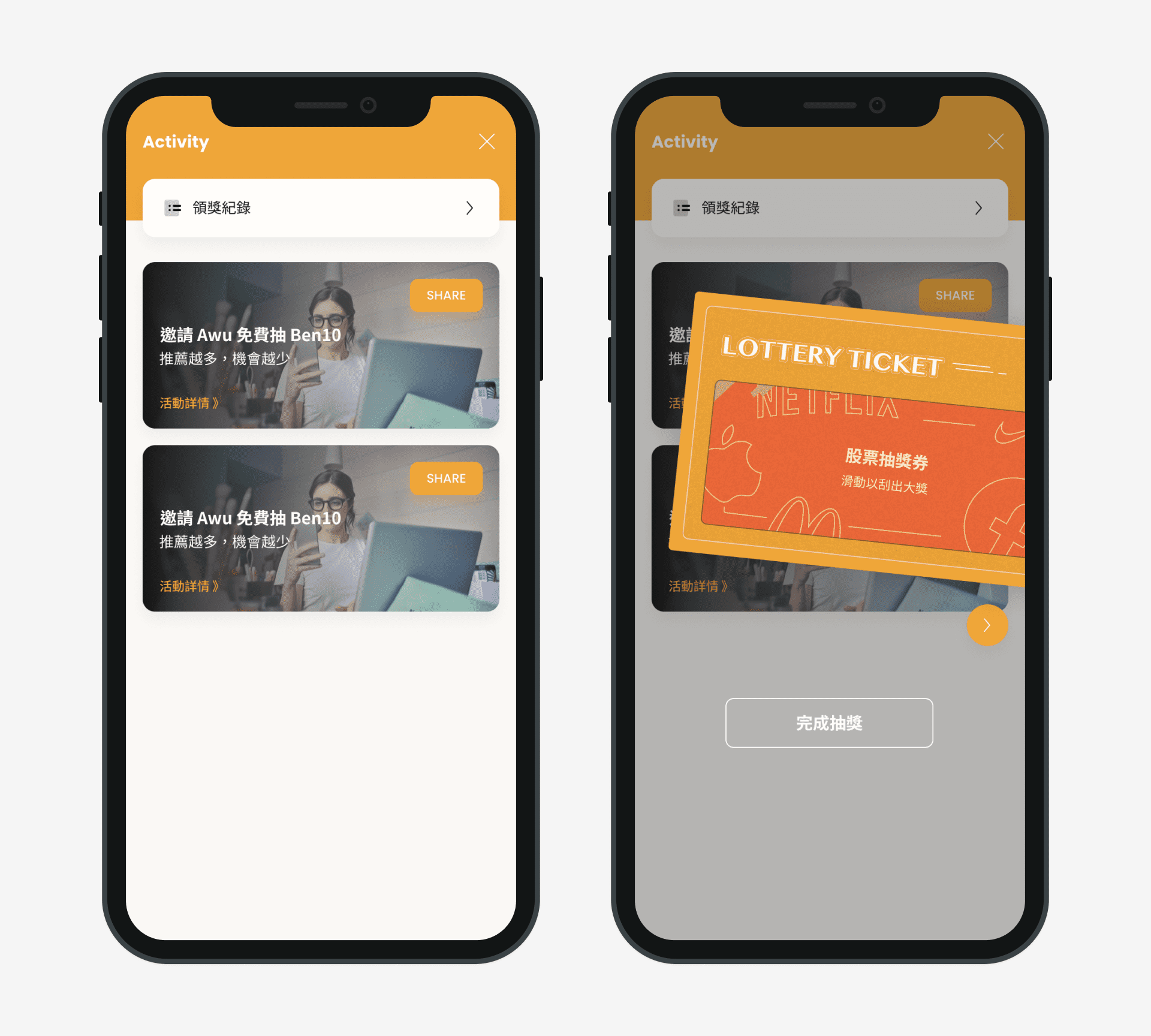
最後,如果按照規劃,使用者在我們整個產品前期體驗中的最後一個步驟會是領取專屬的股票抽獎券,但最初的設計由於時間等因素的限制,並沒有在視覺及互動上著墨太多,導致這個理應是使用者情緒最高點的步驟體驗並不是太好,於是我們決定花一些時間在這部分進行調整,希望讓我們的產品不只是好用還很有趣。



最後的最後,在專案進入尾聲後,我利用時間整理了幾點下次能夠改進的地方:
這個專案是團隊第一次嘗試導入 Design QA,遇到最大的問題就是如何讓團隊及老闆理解這件事情的重要性,最後我的做法是事先透過 Notion 整理一份有完整格式的文件,在團隊開會時提出並展示畫面的差異對於體驗的影響,比較可惜的是由於太晚進行,部分細節調整在斟酌過後決定暫延。
如同一開始提到的,這個專案的 TA 包含東南亞地區使用者,但團隊前期主要都是以中文做設計及開發,導致後期在排版的調整上花了不少時間。
在專案初期我針對顏色、字體等樣式整理了完整的規範,但忽略了深淺色模式可能會使用不同的顏色參數,同樣導致後期花了額外的時間進行調整。
最後,這個專案是我第一次使用 Figma 做為主要設計工具,畫面即時更新共享的特性雖然大幅提升了團隊溝通效率,但個人的筆記和標注混雜在一起,造成工程師難以區分需要的資訊,之後應該會在 page 的分類上做得更明確。